Many of you have noticed that when you hover the mouse on the picture on some other blog, the picture shows zooming effect. This effect makes the blog to look more beautiful. It creates a good user experience with the users and makes your blog look more professional. Also, zooming effect in images is very important if your blog is about wallpapers galleries.
You can also apply this on your blog. Just follow this small guide.
You can also apply this on your blog. Just follow this small guide.
Add Zooming Effect In Blogger Images
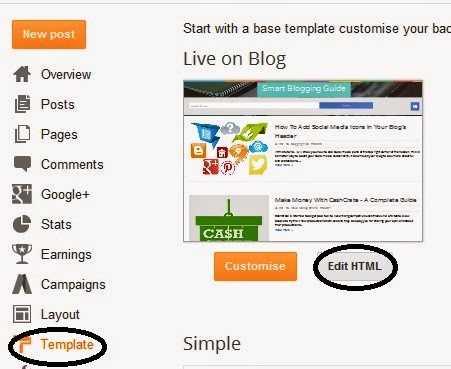
Step 1 : Open your blogger's dashboard. Go to 'Template' and click on 'Edit HTML'.
Step 2 : Now click anywhere inside the code box and then using the keys Control+F open search box.
Step 3 : Write ]]></b:skin> in that box and hit Enter to find it.
Step4 : Now copy and paste the following code just above it.
.post-body img{
transition:all 0.5s;}
.post-body img:hover{
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1);
opacity: 1;}
Step 5 : Save the template and you are done with it. You will see zoom effect on your all images in your blog.
Note :
You can increase the zoom size by changing the value 1.1 to 1.2 or more.